Did you know that WordPress users produce about 70 million new posts and 77 million new
comments each month? That’s the power of WordPress. Sounds pretty amazing, right?
WordPress is known for simplicity, ease, and effective publishing platforms. It combines
simplicity for users and publishers. Today WordPress caters to 43% of the entire web. It is
trusted by the best businesses, publishers, technology, and government organization. With the
sole purpose of bringing more dynamic content to users, WordPress launched Gutenberg on 6
December 2018. We are passionate about creating amazing websites with awesome
functionality. Let’s dive in to explore more about the Gutenberg editor:
Gutenberg is a WordPress editor to enable beautiful designs, powerful features and gives you
the freedom to build more dynamic content. In this post, we’ll guide you on how to use the
WordPress block editor to create visually stunning blog posts and pages.
Create a new blog post or page using the block editor:
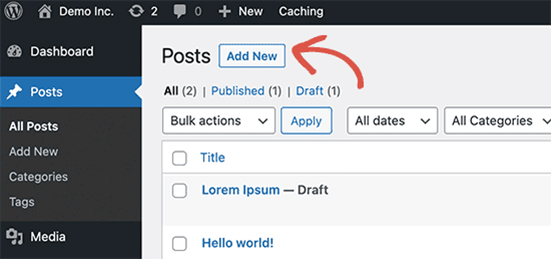
It’s easy to start creating a new blog post or page as you simply need to click on the Posts » Add New menu in your WordPress admin. And if you want to create a page, then you simply need to go to Pages » Add New menu.

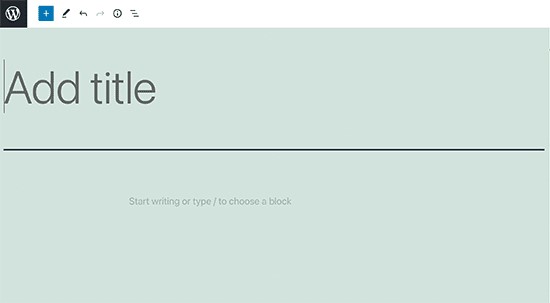
Now, as you know, the very first block of every post or page is the title. Make the mouse move below the title or press the tab key on your keyboard to move the cursor down and start writing.

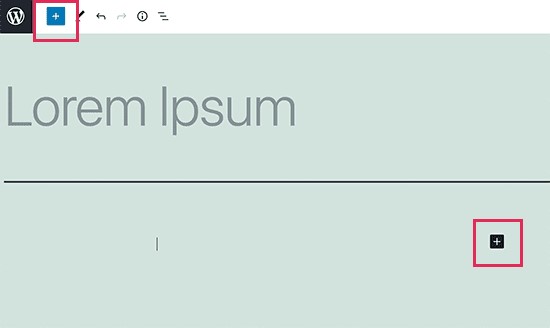
The next block is a paragraph block by default and it allows you to start writing right away. However, if you want to add something different, then you can click on add new block button (+) on the top left corner of the editor.
Get Access to the Admin Menu
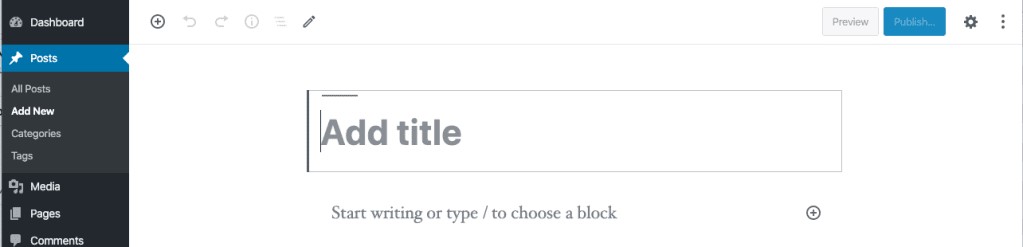
To access the Admin Menu, you need to click on the top, but clicking on the logo will make you leave the blog post or page you’re editing.

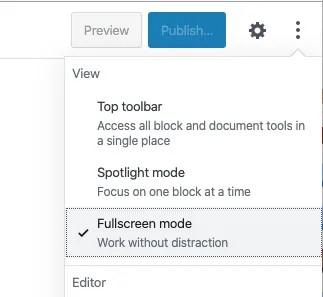
To switch-off Fullscreen mode, use the 3-dot menu on the top right and un-check Fullscreen Mode.
Your choice will be stored in your browser’s local storage. If you switch browsers the choice for the view won’t be available and you have to set your preference again. The same is true when you switch computers.

How Does the Block editor Work?

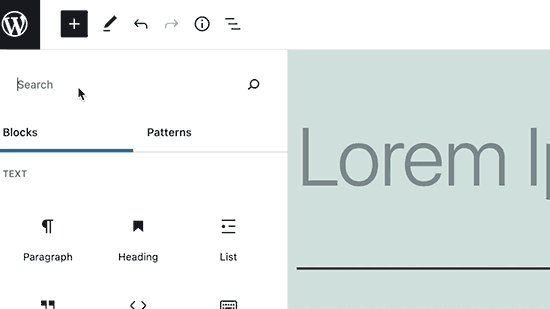
You can click on tabs to browse block categories or you can simply type in a keyword to quickly search for a required block.


Working with Blocks in the New Editor
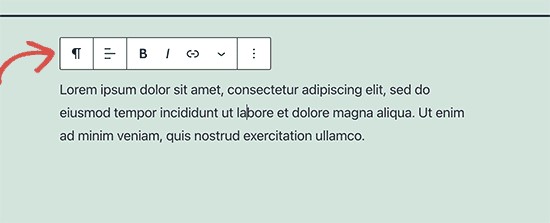
In the Gutenberg editor, each block comes with its own toolbar, which is visible on top of the block. However, the buttons in the toolbar would change depending on the selection of the editing block.
For example, in this screenshot, you can see that we are working in a paragraph block with some basic formatting buttons such as text alignment, bold, italic, insert a link, and more.

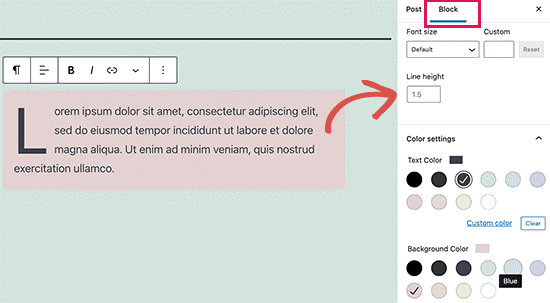
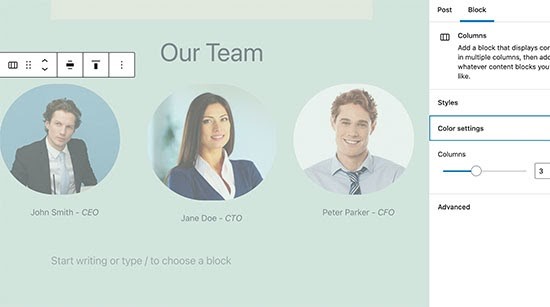
However, apart from the toolbar, each block can also have its own block settings which would appear in the right column of your edit screen.

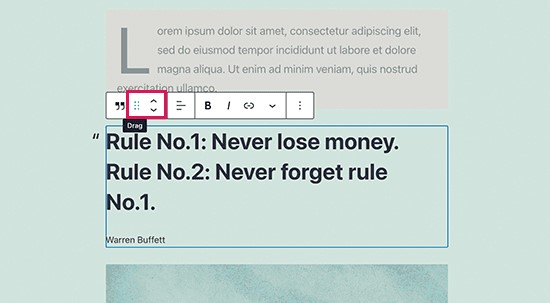
It is easy to move blocks up and down by simply drag-n-drop or by clicking the up and down buttons next to each block.

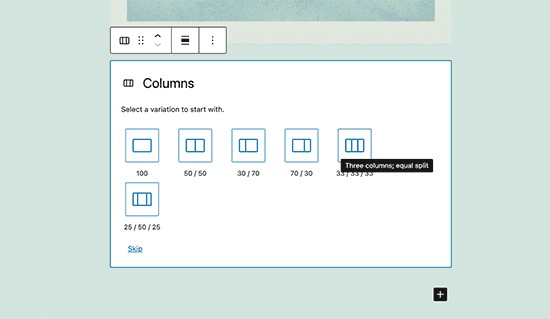
Organize Blocks in Groups and Columns
Gutenberg comes with handy tools to manage and organize your content layouts as per your desired style. However, you can apply a chosen style to the entire group block and can change the alignment and spacing accordingly. Also, you can add an empty Group or Column block, and then you can fill them with other blocks.

Also, you can fill in each column with any type of block to create attractive layouts.

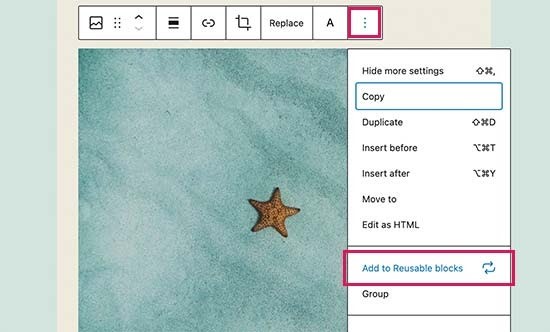
Smart Tip: You’ll be glad to know that Blocks can be saved and reused. This makes website owners and bloggers happy with their frequent publishing needs as they need to add specific content snippets to their posts or pages.
All you need to do is click on the menu button, which is located at the right corner of each block’s toolbar. Now you need to select the ‘Add to reusable blocks’ option from the menu.

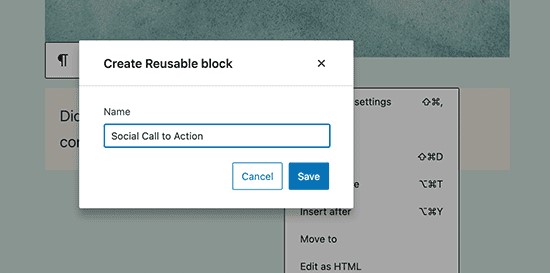
It’s important to give a name for your reusable block to make it easy to identify and reuse it later.

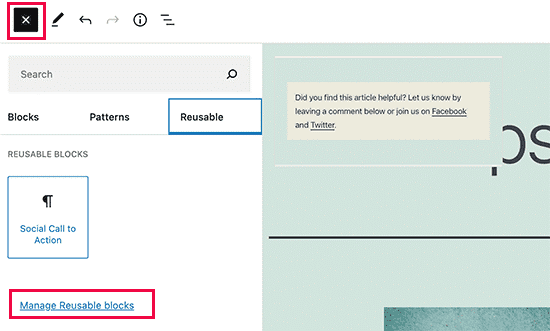
Now, you can simply edit the post or page where you want to add the reusable block. However, you can easily find your saved block under the ‘Reusable’ tab. Also, you can also find it by typing its name in the search bar.

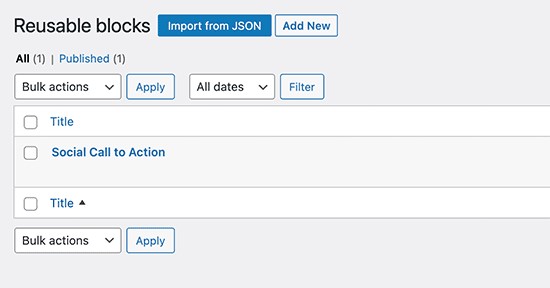
All reusable blocks are stored in your WordPress database. It is easy to manage these blocks by clicking on the ‘manage all reusable blocks’ link. It will bring you to the block manager page and from here, you can edit or delete any of your reusable blocks.

Publishing in Gutenberg Block Editor
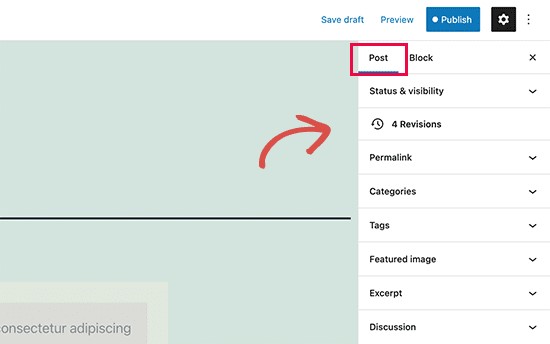
As you know that each WordPress post contains a lot of metadata, which includes information like publish date, featured image, categories, tags, etc. In Gutenberg editors, all these metadata options are well placed in the right column on your editor screen.

Plugin Options in Gutenberg Editor
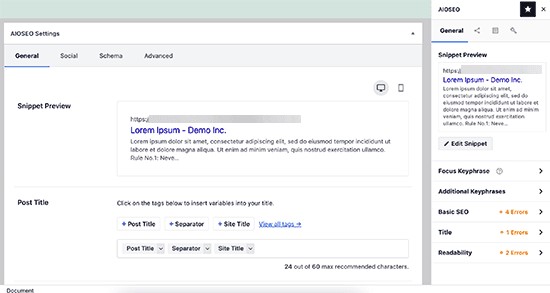
WordPress plugins are awesome and here you can take their advantages by integrating block editor’s API with their own settings within the edit screen. How interesting is that? Moreover, some popular and useful plugins come with their own blocks i.e. All in One SEO for WordPress, WPForms, WooCommerce, etc.
Here is how All in One SEO for WordPress allows you to edit your SEO settings in the block editor:

Basically, the block editor can do everything the classic editor did. However, you will be doing things more quickly and elegantly than before.
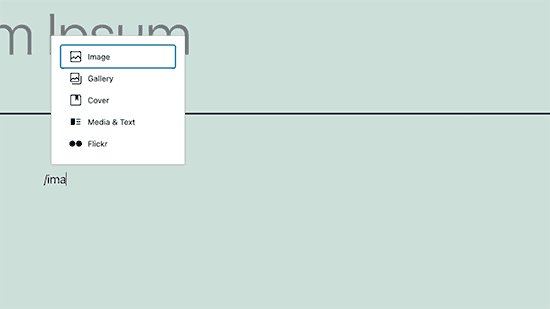
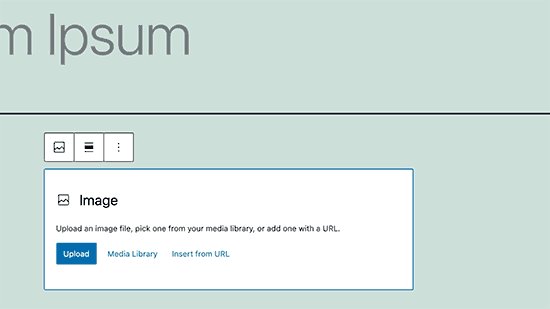
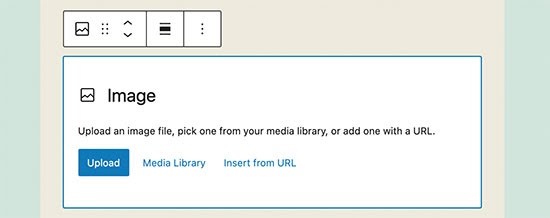
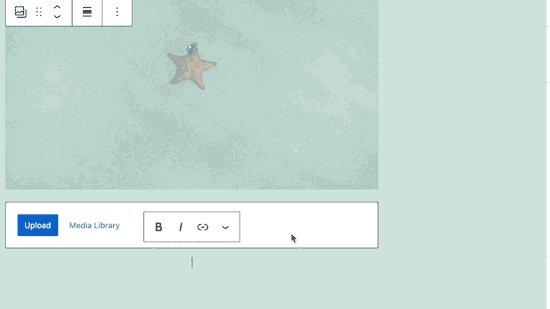
Adding an image in the Gutenberg block editor
You’ll have a ready-to-use image block in the Gutenberg block editor. All you need to do is add the block and then upload an image file or you can select it from the media library.

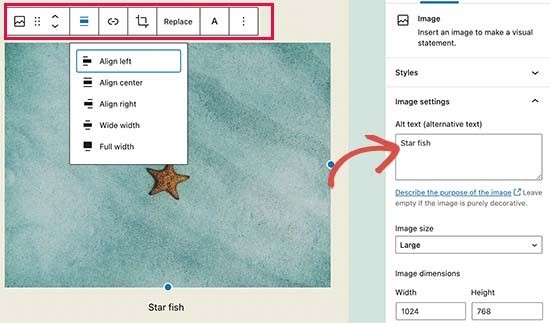
Also, you can drag and drop images from your desktop or mobile device, and the editor will automatically create an image block for it.
Once you have added an image, you will be able to see the block settings where you can add metadata for the image like alt text, and size. Also, you can add a link to the image.

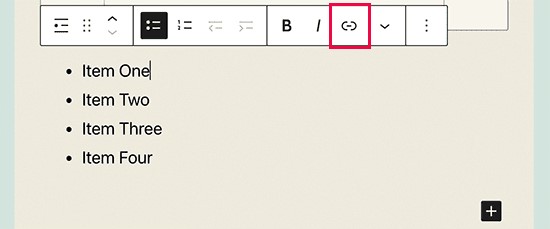
Adding a link in the block editor
The Gutenberg comes with several blocks where you can add text in a different format. The most commonly used one is the paragraph block which comes with an insert link button in the toolbar.
You’ll see all other commonly used text blocks include a link button in the toolbar, it is easy to add a link to other content resources from here.

Moreover, you can insert a link using the keyboard shortcut (Command + K for Mac and CTRL + K on Windows computers).
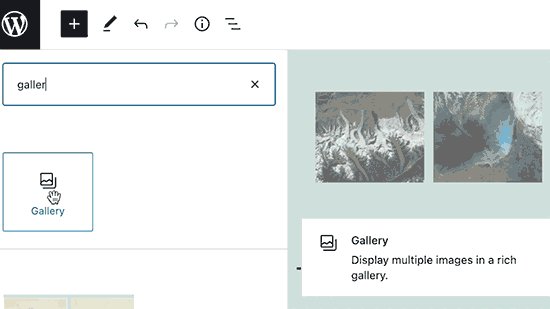
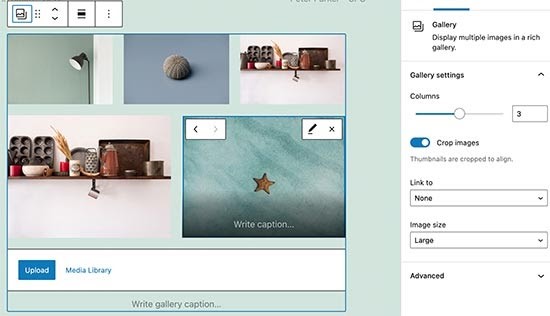
Adding an image gallery in Gutenberg
The gallery block works a similar way as the image block. You need to add it first and then upload or select image files.

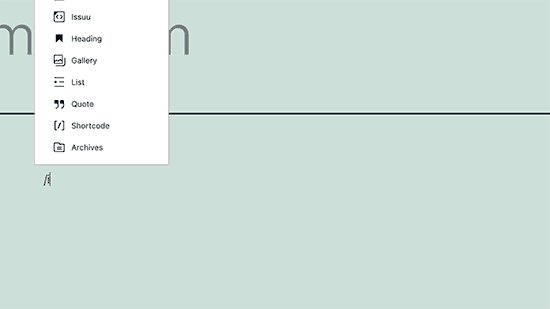
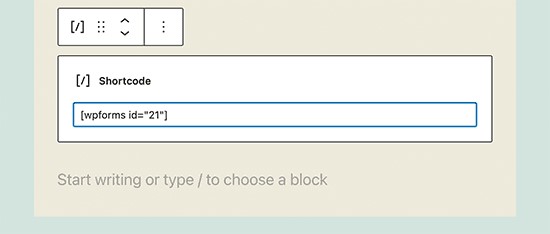
Adding shortcodes in WordPress posts
The Gutenberg comes with several blocks where you can add text in a different format. The most commonly used one is the paragraph block which comes with an insert link button in the toolbar.
You’ll see all other commonly used text blocks include a link button in the toolbar, it is easy to add a link to other content resources from here.

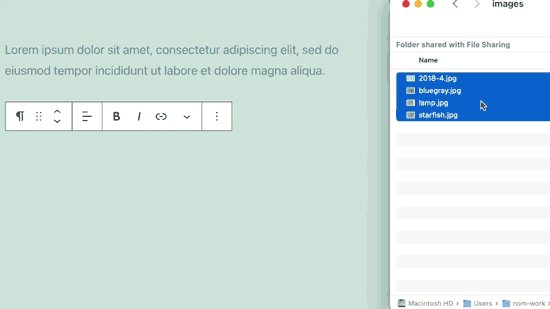
Smart Tip: Use drag and drop media to automatically create media blocks
Gutenberg editor allows users to drag and drop files anywhere on the screen and it will automatically create a block. Users can drop a single image or they can drop a video file and it will create a block for them. Moreover, it allows dropping multiple files. Users can drop multiple images and it will create a gallery block for them.
Sounds pretty straightforward, right?

Since Gutenberg became the default WordPress editor, users have many questions and we try our best to answer each of them with the best of our efforts. Here is the most frequent one:
Conclusion:
The Internet and open source technology are connecting everybody, WordPress is a fine example of it. Exchanging knowledge, and providing guidance, is a click away. Use this superpower to supercharge your business and brand.
Great things happen when people connect. This year, let’s open our new possibilities to create new opportunities, together. However, WordPress users are more concerned about how well their existing content look? So, the answer is your existing content will look the same as it did before.
Question & Answers
How will my existing content look?
Your current content should look the same as it did before. If you edit an existing post or page in the new editor, all the content will be placed in a Classic Block, which will treat it the same way that the Classic editor did.
What happens to my older posts and pages? Can I still edit them?
Of course, you can. And your old posts and pages are completely safe and unaffected by the Gutenberg block editor.